Getting Started with Sharing in Flutter: An Introduction to share_plus Package
Social sharing in Flutter is made very simple and easy for developers using the share_plus package. All the sharing options available in a device are shown in the bottom sheet and uses the native UI of the device for sharing purpose. It provides easy implementation and under-the-hood access to the native device APIs. It wraps the ACTION_SEND Intent on Android and UIActivityViewController on iOS.
It supports Android, Web, IOS, Linux and Windows. In desktops, it supports only the mail_to feature.
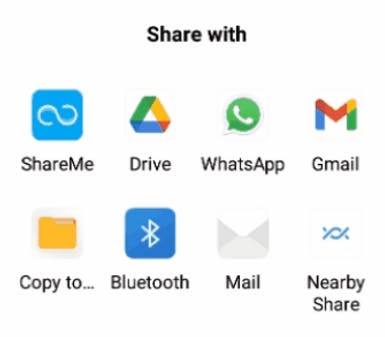
Our final result will be as follows:

Let's start building the app.
Installation of the package
First, create a new flutter project.
The package can be installed simply by adding the package name
dependencies:
share_plus: ^6.3.2
or running the following command in the Terminal in the project.
flutter pub add share_plus
The package will be installed.
Then import the package in the main.dart file or any other file you are using.
import 'package:share_plus/share_plus.dart';
Usage
We will see different examples for different use cases.
For Text
We can use Share.share() function which takes the first argument as the text to be shared. We can also optionally provide the subject to the shared text where applicable(such as email) and also the sharePositionOrigin which is the sheet of options displayed.
Share.share(
'Check out my website https://allaboutflutter.com',
subject: 'Look what I made!',
);
For Files
As Share.shareFiles() is deprecated, we are going to use the Share.shareXFiles() which takes first the list of XFile. We can then provide an optional text and an optional subject to the shared file.
XFile file = XFile('path/to/file');
Share.shareXFiles(
[file],
text: 'Look what I made!',
subject: 'allaboutflutter.com',
);
Example
In the following example, we have a working example, where we share text and image files using the share_plus package.
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:share_plus/share_plus.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SharingFlutter(),
);
}
}
class SharingFlutter extends StatefulWidget {
const SharingFlutter({super.key});
@override
State<SharingFlutter> createState() => _SharingFlutterState();
}
class _SharingFlutterState extends State<SharingFlutter> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Sharing Flutter'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
ElevatedButton(
onPressed: () {
Share.share(
'Check out my website https://allaboutflutter.com',
subject: 'Look what I made!',
);
},
child: const Text('Share Text'),
),
ElevatedButton(
onPressed: () async {
final bytes = await rootBundle.load('assets/sample_image.jpg');
XFile file = XFile.fromData(bytes.buffer.asUint8List());
Share.shareXFiles(
[file],
text: 'Look what I made!',
subject: 'allaboutflutter.com',
);
},
child: const Text('Share Image'),
),
],
),
),
);
}
}
Output